Using Groups in Product Image Transformations
The latest feature of the editor has arrived: Groups!
It's now possible to use groups in your templates. This gives you more control over your design.
To create a new group click the new icon above the layer panel:

If you have any previous selected elements they will automatically be put into the new group. Otherwise an empty group is created for you.
What can groups do?
Unlike the other elements in the editor, groups do not have any styling or positioning. They only function as a container for your other elements.
The one thing you can add to groups are conditions. This gives you opportunity to easily alter the entire design of your template depending on your wishes.
An example could be that you have some elements that should only be displayed when the product is on sale. Previously you would have to add the same condition to all elements. Now you simply group them and add the condition to the group.

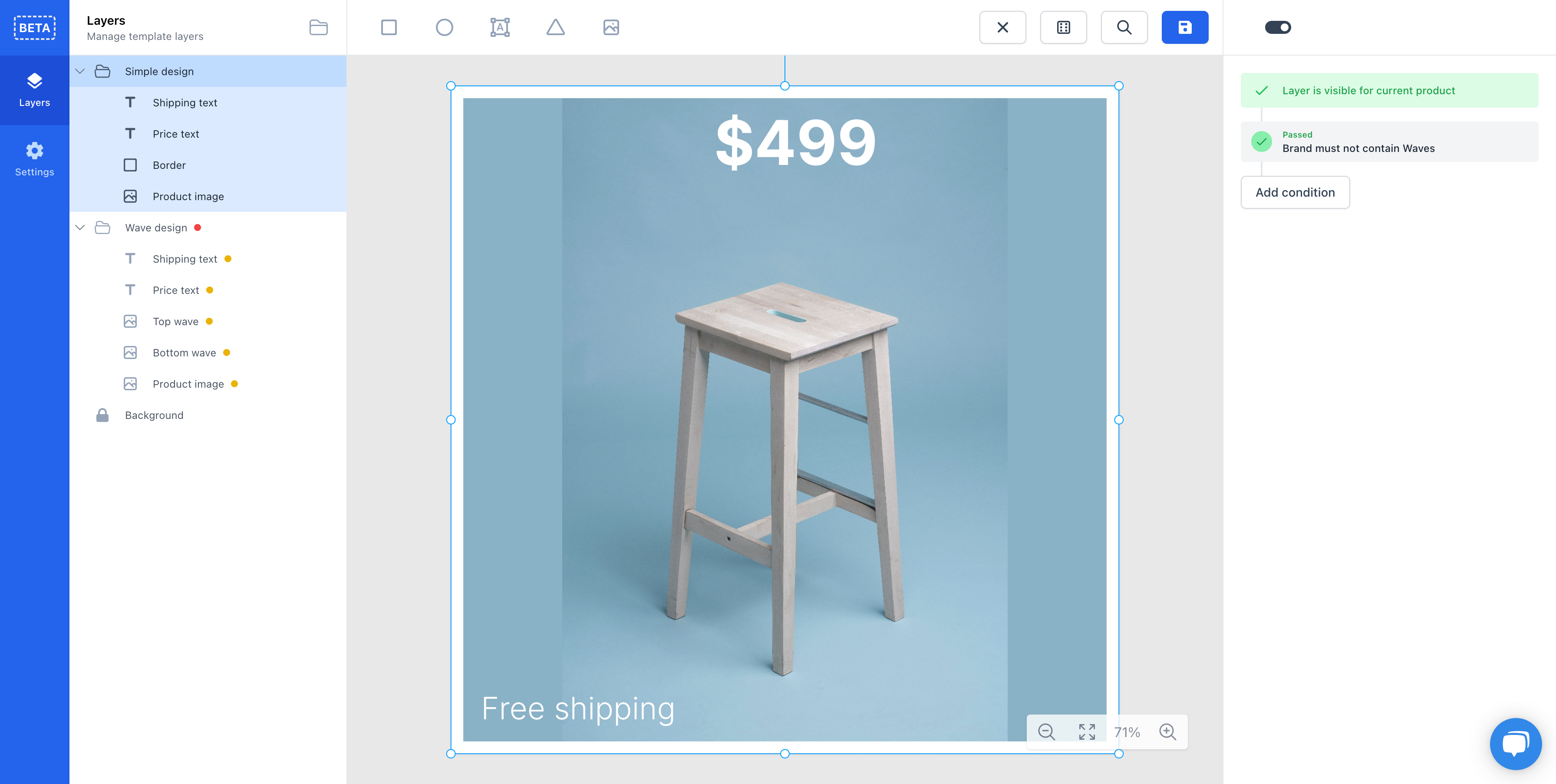
As you can see in the image, all the elements inherit the condition of their group. When a layer has a red dot, it means that the element it self has conditions that fails on the current product. If the dot is yellow, then the element has parent which should not be shown for the current product.
Groups in groups
Groups are not limited to only one level. You can nest groups as many times as you want. This allow to make advanced conditional designs.

Create unique designs
Since groups have no styling or positioning, it's possible to create designs that are very different within the same template. It could be that you have some private label products that you want to display differently than products you sell from third party brands.
In this example, I made two different designs based on the brand name. If the brand name contains Waves we show one group, containing an entire design. Otherwise we show the other group with an entire different design.


Shortcuts
To make it easy to work with the new groups, we have added shortcuts. If you have selected some elements that you want to group, you can hit cmd/ctrl + g to group them. Likewise if you have selected a group that you don't want anymore, you can hit cmd/ctrl + u to ungroup them.
Conclusion
We will continue to bring new features that can empower you to create beautiful images that you can use in your dynamic product ads to increase your sales and stand out from your competitors by appealing to your target demographic.